ホームページをスマートフォン/タブレットに最適化します
企画屋の手がけたお客様のサイト・アクセスは、すでに70%以上がモバイルから。
あなたのサイトは、スマートフォン対応は済んでいますか?
300,000円で、20ページまで。(1ページ15,000円)
最短1か月で、スマート・フォンに対応したサイトをご提供します。
お問い合わせは、こちらから。
Update Your Web Site to Smartphone & Tablet from Desktop
Mobile traffic is more than 70% on my customers web analytics.
Is your website compatible to Mobile Internet?
3,000USD Maximum 20 contents (150USD/page), less than 1 month, Rapidly Mobile Shift your Website.
Contact is here.
あなたのサイトは、スマートフォンでどう見えますか?
スマートフォンやタブレットで、ご自身のサイトを見たことはあるでしょうか?
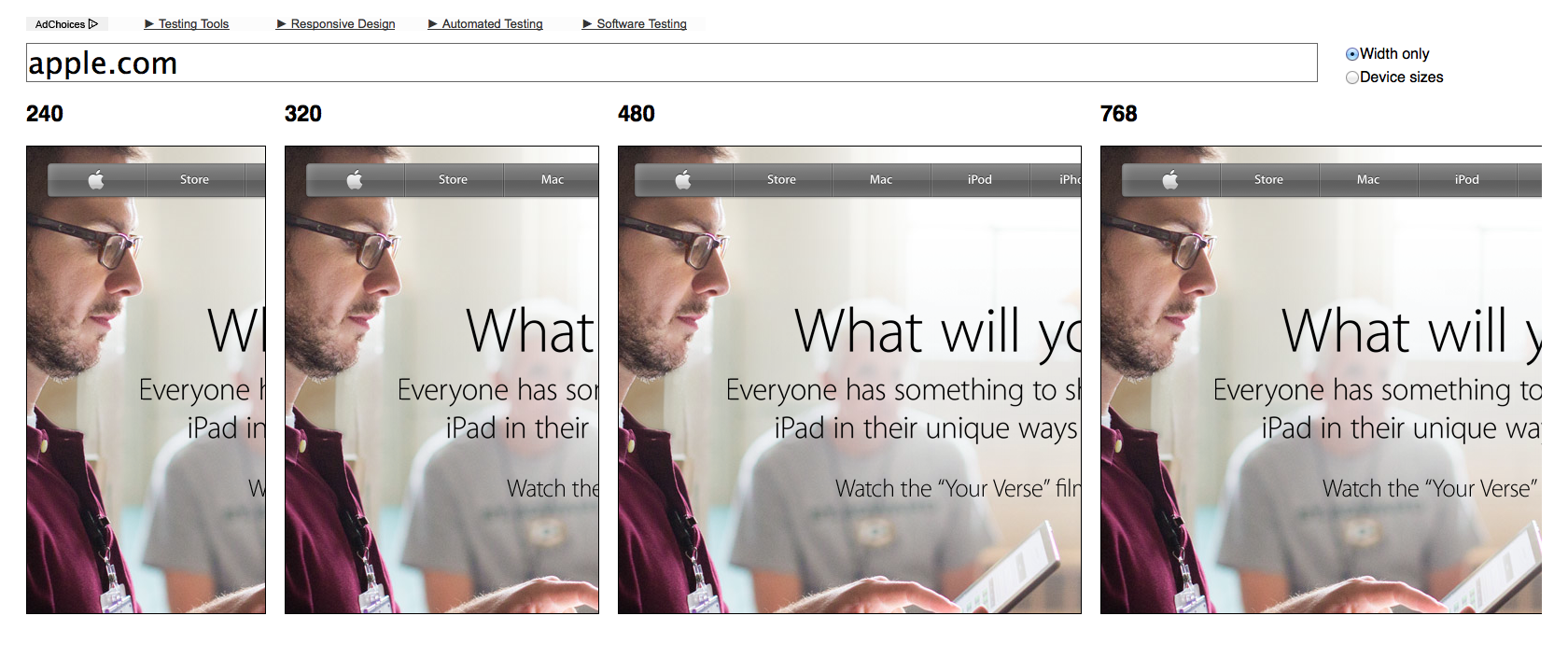
もしデスクトップからのアクセスなら、イメージだけでも、こちらのサイトでチェックしてみましょう。
Responsive Web Design Testing Tool

マルチ・スクリーンを意識していなければ、ここで見たような、または、さらに見るのにストレスを感じるWebサイトをユーザーに届けています。
技術的な課題は、これだけではありません。対処法も様々です。
もっとも重要なことは、いま、こうしている間にも、Webサイトには人が来ているということ。その方々がストレスを感じていることです。
可能な限り早く、そこから改善を繰り返すのが理想です。
バリアフリーの重要性を知りながら、最善の策は何かに気を取られて放置していませんか?
- できることからはじめる:エレベーターやスロープが作れなくても、まずは手すりを付けることです。
- 全体の雰囲気を重視する:不自由な方が声をかけやすい環境を作ることです。
- 改善に終わりはない:気づいたことから、常に改善を続けることです。
Webサイトも同じだと、私は思います。
もっともサポートしたいのは、
ベストのユーザー・エクスペリエンスをつくること。
Googleは、2013年10月に「Building Websites for the Multi-Screen Consumer」という、マルチ・スクリーンに対応したWebサイトのあり方を提唱しています。そこで述べられている技術的なアプローチは3つ。
ですがその前に、Googleが強く推奨しているのは「最高のユーザー・エクスペリエンスの創造を目指すこと」です。最新の技術を使うことが重要なのではありません。ユーザーがもっとも望むものを提供することを、私も強く望みます。
もしこの場所で、何かを気づいて思い直していただけるなら、それこそが企画屋が提供したかった最高のユーザー・エクスペリエンスです。
- 来た人が探しているのは”Wow!”よりも、分かりやすく、シンプルな環境で、適切な情報を得られることです。
- モバイルとデスクトップで、いっぱい遊びましょう。ふたつは、ある意味で同一、ある意味でまったく別物です。自転車とクルマでは、快適さが違います。どちらで行きたいのかは、時と場合によります。遊ぶ気持ちで楽しまなければ、見えない景色がたくさんあります。
- モバイルは再び、サイトにダイエットを求めます。秒単位でコンテンツがスクリーンを奪い合い、少しの努力がストレスを軽減します。Webサイトが生まれた頃のように、ピクセルを削り、コピーを削り、ビットを削る努力が、快適さを生み出します。
デザインは重要です。コンテンツはもっと重要です。エクスペリエンスはもっとも重要です。
Googleが示した3つの道。
どのアプローチを選ぶかは、十人十色。
これが、いつもITが人を悩ます原因です。
企画屋が、サポートします。
Googleが示した3つのアプローチは「Responsive Design(レスポンシブ・デザイン)」「Dynamic Serving(動的変換でのサービス)」「A Separate Mobile Site(モバイル・サイトを別に運用)」です。どれを選ぶかで頭を悩ませることになります。残念ながら、最初に適切に選ぶことがとても大切です。ITはいつもこれですね。
あなたのWebサイトが、かけがえのない存在である以上、どうすればベストかの答えはどこにもありません。ビジネスの進め方や、自己アピールの方法が多種多様にあるように、誰かがしたことを学びながらも、自らの道は、自らで選ぶことになります。
企画屋は、過去の事例とニーズをお聞きして、その方針の決定をサポートします。
3つのアプローチ内容がくわしく知りたい方は、こちらをご覧ください。企画屋の考え方と選定基準を掲載しています。
あなたのWebサイトが、来る人を夢中にさせる。そんなユーザー・エクスペリエンスをいっしょに創れることを願っています。

いまのWebサイトをベースに、
300,000円で、20ページまで。(1ページ15,000円)
1か月以内にご提供します。
もし、すでにWebサイトがあるならば、そのコンテンツが最大の資産。そちらをベースに、選んだアプローチで迅速にスマートフォン対応を実現します。
デザインも納得いくまで調整します。レビューしながら、サイトはでき上がっていきます。あるところまでできた時、「モバイルとはこういうものだ」との気づきがあるかもしれません。今まで担当したお客様もそうでした。
そこから、またデザインを納得いくまでやり直します。おそらく、最初に考えているよりとてもシンプルで、飾りのないものになります。
これらの工程を、優秀なパートナーと、私自身とで、最後までおつきあいします。
あなたのWebサイトのお客様に、最高のユーザー・エクスペリエンスを届けられることを、願っています。