
レスポンシブ対応のテクニックは数多くあります。クリエイティブもまた進化します。
美しい画像を、ベストな状態で届けたい。
シンプルな結果を求めたら、iOS 8を待つ結論に至りました。
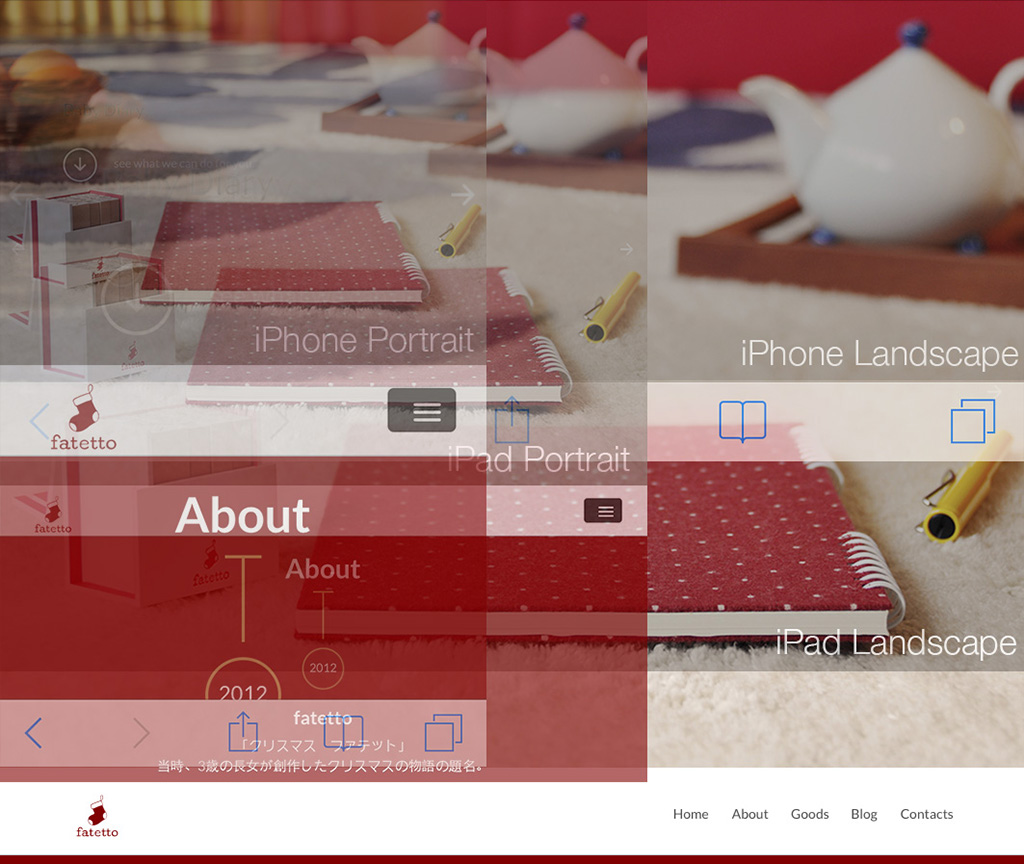
画面いっぱいに拡がる美しい画像は、素晴らしい表現のひとつ。
アスペクト比を意識すると、レスポンシブの難しさがさらに高まります。
いま、これを簡単に実現してくれるのは背景画像としての仕様のみ。
やがて登場するiOS 8, OS X Yosemiteの時代を待ちわびています。
So many responsive technique exist. Web creative is more growing.
I’d like to deliver more real, more beautiful image.
The simple answer waits iOS 8.
Full screen image is one of great expression on web.
However compatibility aspect ratio and responsive increase difficult level of creation.
At this time it can only do Background image by simple way.
I cannot wait iOS 8 and OS X Yosemite.

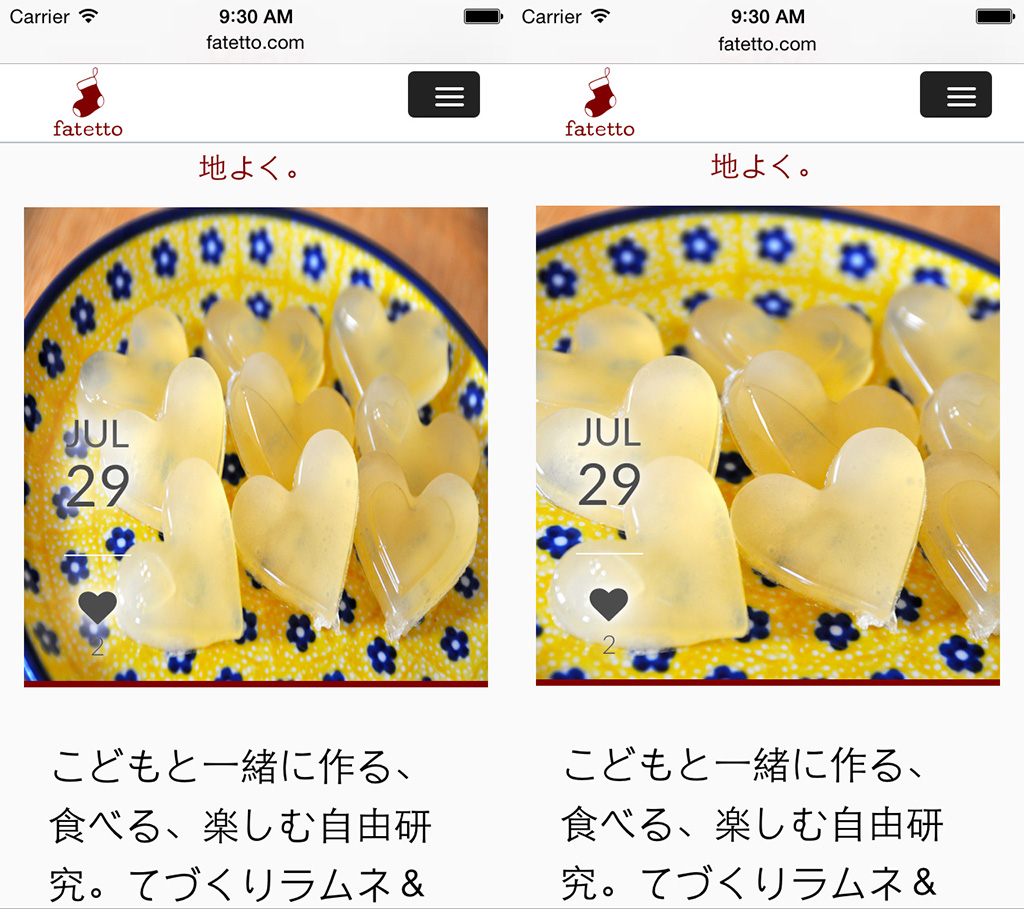
比較したふたつのスクリーン・ショット。
左は、レスポンシブを優先して、画面の横幅に合わせて画像のアスペクト比が意図しない状態に崩れています。
右は、アスペクト比が固定されている代わりに、表現エリアで画像がトリミングされました。
どちらが美しく感じるかは、誰にとっても右。ですが、これが情報を伝達したい画像の場合は、トリミングを許容できず、左で進める時もあるでしょう。
問題は、この表現をレスポンシブと両立させると、現在のブラウザでは、簡単にコントロールできないことです。
それには、もう少し時間が必要なようです。
スマートフォンで変化したWeb表現。進化は、いまも進行形です。
画面全体に画像を拡げる表現は、スマートフォンとともにトレンドになりました。
それまでのWebで、画像が勝手に拡大縮小されることは考えられていませんでした。むしろ、画像は意図したサイズで表示させるように制御するものでした。
いまでは、ユーザーの指先でいくらでも大きさが変えられます。結果、画像はフレキシブルに大きさを変えられるべきもの、という今までとまったく逆の扱いになりました。
そんな中で、画面いっぱいに画像を拡げる表現は、シンプルで、ユーザーにアピールできる表現手法になりました。
対処方法は、シンプルです。CSSですぐに対応できます。
- heightやwidthにautoや100%を指定する。
- max-height, min-height, max-width, min-widthをうまく活用する。
- marginやpaddingに0, autoを利用する。
もっとも基本の手段は、このバリエーションで対処できます。< さらに時代が進み、シンプルなCSSのテクニックが登場しました。 backgroundで指定していく方法です。
- background-imageで、画像を指定する。
- background-sizeで、表示したい表現を選ぶ。
- auto アスペクト比は固定、拡大縮小もせずに背景画像で埋める。
- contain アスペクト比を保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小。
- cover アスペクト比を保持して、背景領域を完全に覆う最小サイズになるように背景画像を拡大縮小。
- background-repeatで画像をリピートするかを指定。(repeat, no-repeat,など) 余白ができるはずのcontainでは重要。
- background-positionで画像をどう配置するかを指定。(center, left, right, top, bottom,など) 画像がトリミングされるcoverでは重要。
Width 320pixel, Height 240pixelのサンプル画像を使って表現してみます。

Width 240pixel, Height 320pixelに表示してみる
何も指定していない時のデフォルト値
background-size:auto;
background-repeat:repeat;background-repeat:no-repeat;background-size:contain;background-size:contain;
background-repeat:no-repeat;background-size:cover;background-size:cover;
background-position:center center;コントロール次第でいろいろできる可能性が広がります。
さらに、領域が初期の画像より大きい場合も、魅力的な威力を発揮します。
Width 777pixel, Height 777pixelに表示してみる
background-size:contain;background-size:contain;
background-repeat:no-repeat;background-size:cover;background-size:cover;
background-position:center center;例では要素を固定のピクセルで指定していますが、もちろん可変のdiv, span要素に指定できます。
トリミング、余白のコントロールをうまく制御できれば、スクリーンのサイズに合わせて、自動で画像がデバイスに合わせて拡大縮小されます。
これがCSSの指定だけでシンプルにできるなら、かなり作業がラクになります。
美しい画像を何にするか、どう画像をダイエットさせるか、といった、本質的な議論に集中できるのはすばらしいことです。
このシンプルさが背景画像だけでしか使えない?
こんな魅力的な表現が、要素の背景としてしか指定できない?そんなはずは…自分の勉強不足だろう。そう思っていましたが…iOS 8のDeveloper Previewを使って判ったのは、この便利な機能に、まだ世界のブラウザはほとんど対応していない、もう少しだけ待て、ということでした。
この指定はCSS3のobject-fit, object-positionというオプションで指定できることが決まっています。ですが、対応しているブラウザはChrome, Opera, AndroidのChrome Browserのみです。(Android Browserではないのが残念…)
今回の仕事では、先行してobject-fitを利用して、時間が経つのを待つことにしました。
理由は、iOS 8のSafariに、この指定を適切に理解する兆しが感じられたからです。iOS 8が対応するなら、OS X Yosemiteも対応するはず。Chromeが対応済みなら、Android Browserも時間の問題。そう考えることにしました。
どうしてもこの問題を解決したければ、JavaScriptやjQueryで実現することは可能です。
ですが、そこにかける時間は、今回の仕事では無視できるものでした。
それよりは、美しい写真による表現や、こだわりたい場所が、他にいくつもありました。
優先順位。大事なテーマです。

秋は、もうすぐ。
新しいムーブメントとともに、魅力ある表現がまた広がります。
待ち遠しいですね。
新しいテクノロジーへの対策は万全ですか?最適解を探すことが、もっとも難しいことでしょう。
企画屋が、あらゆるITの悩みを解決します。