
photo credit: modenadude via photopin cc
たった1行で向上するユーザー・エクスペリエンス
ということは…ズーム・イン/アウトできないWebサイトは「ホントに不便」という判断になります。
Viewportの定義。たった1行のMeta tagの存在で、ズーム・イン/アウトは機能します。
忘れていませんか?ユーザー・エクスペリエンスがすべて、ということを。
Only 1 code improvement for User Experience
It means without Zoom in/out web is inconvenience.
Viewport definition. Only 1 code makes it work.
Do you remember? User experience is the most important.
エンド・ユーザーの立場でスマートフォンでWebを見ていると、よくするアクションは、ズーム・イン/アウトということに気づきます。
それだけ、まだ世の中のWebサイトがスマートフォン対応していないということですが。
ということは…ズーム・イン/アウトできないWebサイトは「ホントに不便」という判断になります。
このズーム・イン/アウトできない、スマートフォン対応サイトは本当に罪作りです。
- がんばってスマートフォンに対応したサイトを公開!
- ユーザーはアクセス。見栄えの変化に好印象。が、どうも字が小さい。ちょっと大きくしたくなる。
- あれ?大きくできないの?なんで?不便。それならパソコンのホームページを見たい。
- 見れないじゃない!なにこれ!不便!
このストレスが、けっこう多いです。私も、同じミスをしてしまったことが何度もあります
これなら、スマートフォン対応などしない方がよかった…という結果にもなりそうなひどいユーザー・エクスペリエンスです。
Viewportの定義。たった1行のMeta tagの存在で、ズーム・イン/アウトは機能します。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=[拡大の最大値を4.0などのように指定。最大値は10.0], user-scalable=yes" />
このセットアップは極めて重要であり、わずかな工数でユーザーのストレスを軽減します。
どういうシチュエーションで、このミスをしてしまうかを、自らの体験で振り返ってみます。
もちろん、一番のミスはテスト不足です。ちょっとテストでピンチしてみればよかっただけ。1秒のテストで気づくミスです。
それ以外は…こんな理由ではないでしょうか?
WordPressのプラグイン、テーマに頼り、怠る
新しいテーマを作ったり、プラグインをインストールした時に、Meta tagを忘れて陥るワナです。
- テーマをインストールした際は、テーマのheader.phpにViewportの定義があるかを確認しましょう。追加しても悪さをすることはありません。
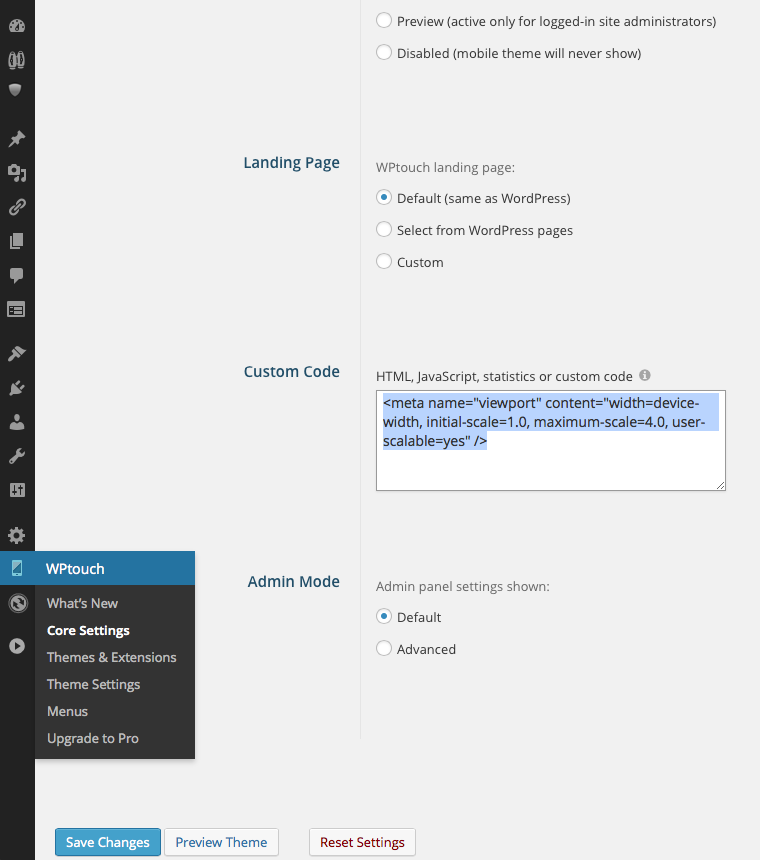
- プラグインはおそらくWPtouchで対応しているのではないでしょうか。WPtouchの設定「Core Settings」にMeta tagを入れれば追加されます。

デザインのエゴ
ありがちなのが、このデザインによるこだわりです。考え方なので、自信があればいいのかもしれませんが、ズーム・イン/アウトの利便性よりもレイアウトが乱れる方が困る、という考え方で喜ばれた事例を、私は見たことがありません。
- jQuery Mobileを使ってフル・スクリーンで表示されているから大丈夫。
- グリッド・デザインでキレイにレイアウトしたので、表示が乱れると見苦しい。
- Bootstrapを使ってグリッドをセットアップした。表示がうまく対応しないのでズーム・イン/アウトを後回しにした。
このような技術先行、デザイン優先で対処しても、ユーザーは残念ながら何も評価しません。全体のレイアウトよりも情報として欲しい文字が読めないからです。大きくして細部まで見たい写真が大きくできないからです。
ズーム・イン/アウトができるからAppよりブラウザでコンテンツを見たい。
そんなコメントを聞いて、私はショックを受けたことがあります。
それほど、ユーザーにとって情報を適切に手にするためのズームや使いやすさが、見栄えのバランスより重要なのです。
ユーザーの求めるものは何か。ベストのユーザ・エクスペリエンスとは何か。
そこにすべてを集中したいと考えています。


